Difference between revisions of "Chart Gadget Attributes"
Yvonne.milne (Talk | contribs) |
Yvonne.milne (Talk | contribs) (→UI Presentation Rules) |
||
| (19 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ==Getting and Setting Attributes== | + | =Overview= |
| + | Chart Gadgets can be loaded into a [[Form Section Attributes|Form Section]]. They provide a quick and easy way to clearly and graphically communicate information about your data from the simplest pie or bar chart through to more sophisticated and complex graphs. | ||
| + | {{DISPLAYTITLE:Chart Gadget}} | ||
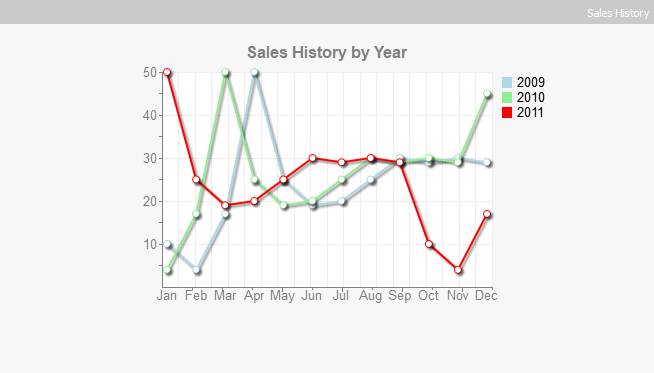
| + | [[File:chart_gadget.png|middle|link=]] | ||
| + | |||
| + | You build Apps in Lianja App Builder visually using the [[:Category:Page_Builder|Page Builder]]. | ||
| + | |||
| + | If you have not yet done so please read [[Understanding_the_Lianja_App_Architecture|Understanding the Lianja Architecture]] and also [[Lianja_is_all_about_ART|Understanding ART]] to better understand this article. | ||
| + | |||
| + | An App consists of pages. Pages are made up of Sections. Form sections are made up of FormItems. We call these collectively "UI Elements" or "Visual Elements". | ||
| + | |||
| + | ==Setting Attributes Declaratively== | ||
| + | |||
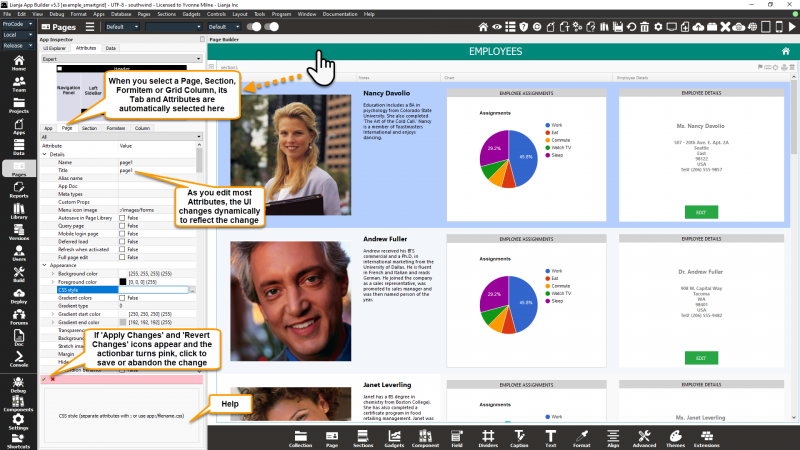
| + | You adjust the appearance and behavior of each UI Element in the '''Attributes''' Tab of the [[:Category:App_Inspector|App Inspector]]. | ||
| + | |||
| + | [[{{ns:file}}:bm-attributes.png|800px|left|border|link={{filepath:bm-attributes.png}}|Attributes]] | ||
| + | <br clear=all> | ||
| + | |||
| + | The attributes available consist of some common ones as well as some specific to the UI Element being inspected. | ||
| + | |||
| + | ==Getting and Setting Attributes Programmatically== | ||
The '''setAttribute(name, value)''' method can be used to set the value of an Attribute: | The '''setAttribute(name, value)''' method can be used to set the value of an Attribute: | ||
<pre>Lianja.get("pageid.sectionid.fieldid").setAttribute("caption","Formitem1")</pre> | <pre>Lianja.get("pageid.sectionid.fieldid").setAttribute("caption","Formitem1")</pre> | ||
| − | Note: the shortened form '''setAttr(name,value)''' is also available. | + | Note: on the desktop, the shortened form '''setAttr(name,value)''' is also available. |
The '''getAttribute(name)''' method can be used to get the value of an Attribute: | The '''getAttribute(name)''' method can be used to get the value of an Attribute: | ||
| Line 10: | Line 30: | ||
<pre>cTitle = Lianja.get("pageid.sectionid.fieldid").getAttribute("caption")</pre> | <pre>cTitle = Lianja.get("pageid.sectionid.fieldid").getAttribute("caption")</pre> | ||
| − | Note: the shortened form '''getAttr(name)''' is also available. | + | Note: on the desktop, the shortened form '''getAttr(name)''' is also available. |
| + | =See Also= | ||
| + | [[Chart Options]], [[Charts Section Attributes]], [[Data Visualization with Charts]], [[Chart|Chart UI Framework Class]] | ||
| + | |||
| + | Demo Apps (included in the Lianja App Builder distribution): | ||
| + | * Lianja Tablet Web UI Demo (example_webapp1) | ||
| + | |||
| + | =Attributes= | ||
==Details== | ==Details== | ||
{| class="wikitable" width="100%" | {| class="wikitable" width="100%" | ||
| Line 21: | Line 48: | ||
|valign="top"|[[Details Attributes#Name|Name]]||The name for this gadget (unique to the section) | |valign="top"|[[Details Attributes#Name|Name]]||The name for this gadget (unique to the section) | ||
|valign="top"|id||valign="top"|Character | |valign="top"|id||valign="top"|Character | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#Full name|Full name]]||The full name for this gadget including its parent page and section, e.g. page1.section1.field1 | ||
| + | |valign="top"|fullid||valign="top"|Character | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#Alias name|Alias name]]||The alias name for this gadget | ||
| + | |valign="top"|aliasid||Character | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#App Doc|App Doc]]||The App Doc file for this gadget. This will be included in the [[App Doc]] when it is generated. | ||
| + | |valign="top"|appdoc||valign="top"|Character | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#Tag|Tag]]||The tag for this gadget | ||
| + | |valign="top"|tag||Character | ||
|- | |- | ||
|valign="top"|[[MetaTypes|Meta types]]||A comma separated list of metatype names | |valign="top"|[[MetaTypes|Meta types]]||A comma separated list of metatype names | ||
|valign="top"|metatypes||valign="top"|Character | |valign="top"|metatypes||valign="top"|Character | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#Custom Props|Custom Props]]||A ';' separated list of custom prop key pairs, e.g. name=barry;company=lianja<br>From v5.3. | ||
| + | |valign="top"|customprops||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Details Attributes#Type|Type]]||The type of control: Gadget (readonly) | |valign="top"|[[Details Attributes#Type|Type]]||The type of control: Gadget (readonly) | ||
| Line 45: | Line 87: | ||
|valign="top"|[[Details Attributes#Stretch width|Stretch width]]||Auto stretch the width of the gadget into the width of the section (True | False) | |valign="top"|[[Details Attributes#Stretch width|Stretch width]]||Auto stretch the width of the gadget into the width of the section (True | False) | ||
|valign="top"|gadgetStretchWidth||valign="top"|Boolean | |valign="top"|gadgetStretchWidth||valign="top"|Boolean | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#Desktop Margin Top|Desktop Margin Top]]||Adjust the top margin when laying out an inline gadget to line it up with others horizontally in desktop Apps. From v5.3. | ||
| + | |valign="top"|gadgetpaddingtop||valign="top"|Int | ||
| + | |- | ||
| + | |valign="top"|[[Details Attributes#Web Margin Top|Web Margin Top]]||Adjust the top margin when laying out an inline gadget to line it up with others horizontally in Web/Mobile Apps. From v5.3. | ||
| + | |valign="top"|gadgetpaddingtopweb||valign="top"|Int | ||
|- | |- | ||
|} | |} | ||
| Line 83: | Line 131: | ||
|- | |- | ||
|valign="top"|[[Formitem Appearance#Caption|Caption]]||The caption for the gadget | |valign="top"|[[Formitem Appearance#Caption|Caption]]||The caption for the gadget | ||
| + | |valign="top"|caption||valign="top"|Character | ||
| + | |- | ||
| + | |valign="top"|[[Formitem Appearance#Caption CSS style|Caption CSS style]]||The gadget caption CSS style (separate attributes with ';' or use ''app:/''filename.css or specify CSS classes separated by spaces). | ||
| + | |valign="top"|captionCSSstyle||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Colors|Background color]]||The background color for the caption | |valign="top"|[[Colors|Background color]]||The background color for the caption | ||
| + | |valign="top"|backColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Colors|Foreground color]]||The foreground color for the caption | |valign="top"|[[Colors|Foreground color]]||The foreground color for the caption | ||
| + | |valign="top"|foreColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Fonts|Font]]||The font for the caption | |valign="top"|[[Fonts|Font]]||The font for the caption | ||
| + | |valign="top"|captionFont||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Formitem Appearance#Icon|Icon]]||The image for the caption (png | jpg | gif).<br>Use app:/imagename.ext for app specific images. | |valign="top"|[[Formitem Appearance#Icon|Icon]]||The image for the caption (png | jpg | gif).<br>Use app:/imagename.ext for app specific images. | ||
| + | |valign="top"|captionIcon||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Formitem Appearance#Border width|Border width]]||The caption border width | |valign="top"|[[Formitem Appearance#Border width|Border width]]||The caption border width | ||
| + | |valign="top"|captionBorderWidth||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Colors|Border color]]||The caption border color | |valign="top"|[[Colors|Border color]]||The caption border color | ||
| + | |valign="top"|captionBorderColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Shading and Transparency|Transparency]]||Specify a transparency percentage from 0 to 100 | |valign="top"|[[Shading and Transparency|Transparency]]||Specify a transparency percentage from 0 to 100 | ||
| + | |valign="top"|transparency||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Gradients#Gradient colors|Gradient colors]]||Render the caption color as a gradient (True | False) | |valign="top"|[[Gradients#Gradient colors|Gradient colors]]||Render the caption color as a gradient (True | False) | ||
| + | |valign="top"|captionGradient||valign="top"|Boolean | ||
|- | |- | ||
|valign="top"|[[Gradients#Gradient type|Gradient type]]||Specify the gradient type | |valign="top"|[[Gradients#Gradient type|Gradient type]]||Specify the gradient type | ||
| + | |valign="top"|captionGradientType||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Gradients#Gradient start color|Gradient start color]]||Gradient start color | |valign="top"|[[Gradients#Gradient start color|Gradient start color]]||Gradient start color | ||
| + | |valign="top"|captionFromColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Gradients#Gradient end color|Gradient end color]]||Gradient end color | |valign="top"|[[Gradients#Gradient end color|Gradient end color]]||Gradient end color | ||
| + | |valign="top"|captionToColor||valign="top"|Character | ||
|- | |- | ||
|} | |} | ||
| Line 116: | Line 179: | ||
|- | |- | ||
|valign="top"|[[Chart Options#Graph type|Graph type]]||(Select from a known chart type (Horizontal Bar | Vertical Bar | Line | Pie | Gantt | Bipolar | Funnel | Radar | Rose | Scatter | Radial Scatter | Thermometer | Waterfall | Vertical Progress Bar | Horizontal Progress Bar) | |valign="top"|[[Chart Options#Graph type|Graph type]]||(Select from a known chart type (Horizontal Bar | Vertical Bar | Line | Pie | Gantt | Bipolar | Funnel | Radar | Rose | Scatter | Radial Scatter | Thermometer | Waterfall | Vertical Progress Bar | Horizontal Progress Bar) | ||
| + | |valign="top"|chartUrlType||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Size|Width]]||The chart width | |valign="top"|[[Chart Options#Size|Width]]||The chart width | ||
| + | |valign="top"|chartWidth||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Chart Options#Size|Height]]||The chart height | |valign="top"|[[Chart Options#Size|Height]]||The chart height | ||
| + | |valign="top"|chartHeight||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Chart Options#Size|Left gutter]]||The chart left gutter width in pixels | |valign="top"|[[Chart Options#Size|Left gutter]]||The chart left gutter width in pixels | ||
| + | |valign="top"|chartGutterLeft||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Chart Options#Size|Right gutter]]||The chart right gutter width in pixels | |valign="top"|[[Chart Options#Size|Right gutter]]||The chart right gutter width in pixels | ||
| + | |valign="top"|chartGutterRight||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Chart Options#Size|Top gutter]]||The chart top gutter height in pixels | |valign="top"|[[Chart Options#Size|Top gutter]]||The chart top gutter height in pixels | ||
| + | |valign="top"|chartGutterTop||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Chart Options#Size|Bottom gutter]]||The chart bottom gutter height in pixels | |valign="top"|[[Chart Options#Size|Bottom gutter]]||The chart bottom gutter height in pixels | ||
| + | |valign="top"|chartGutterBottom||valign="top"|Int | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Background color]]||The color of the chart canvas as an html-like color | |valign="top"|[[Chart Options#Appearance|Background color]]||The color of the chart canvas as an html-like color | ||
| + | |valign="top"|chartBackColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Shadow]]||Enable or disable 3D shadowing (True | False). | |valign="top"|[[Chart Options#Appearance|Shadow]]||Enable or disable 3D shadowing (True | False). | ||
| + | |valign="top"|chartShadow||valign="top"|Boolean | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Effects]]||Enable or disable special effects for displaying the chart (True | False). | |valign="top"|[[Chart Options#Appearance|Effects]]||Enable or disable special effects for displaying the chart (True | False). | ||
| + | |valign="top"|chartEffects||valign="top"|Boolean | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Gradient colors]]||Enable or disable gradient colors (True | False). | |valign="top"|[[Chart Options#Appearance|Gradient colors]]||Enable or disable gradient colors (True | False). | ||
| + | |valign="top"|chartGradient||valign="top"|Boolean | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Gradient start color]]||The start gradient color | |valign="top"|[[Chart Options#Appearance|Gradient start color]]||The start gradient color | ||
| + | |valign="top"|chartGradientstart||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Gradient end color]]||The end gradient color | |valign="top"|[[Chart Options#Appearance|Gradient end color]]||The end gradient color | ||
| + | |valign="top"|chartGradientend||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Title|Title]]||The chart title | |valign="top"|[[Chart Options#Title|Title]]||The chart title | ||
| + | |valign="top"|chartTitle||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Title|Title foreground color]]||The chart title foreground color | |valign="top"|[[Chart Options#Title|Title foreground color]]||The chart title foreground color | ||
| + | |valign="top"|chartTitleForeColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Title|Title background color]]||The chart title background color | |valign="top"|[[Chart Options#Title|Title background color]]||The chart title background color | ||
| + | |valign="top"|chartTitleBackColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Data|Data]]||The comma separated list of chart data. For grouped data, separate the groups with a | character. | |valign="top"|[[Chart Options#Data|Data]]||The comma separated list of chart data. For grouped data, separate the groups with a | character. | ||
| + | |valign="top"|chartData||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Labels|Labels]]||The chart labels | |valign="top"|[[Chart Options#Labels|Labels]]||The chart labels | ||
| + | |valign="top"|chartLabels||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Labels|Label foreground color]]||The chart label foreground color | |valign="top"|[[Chart Options#Labels|Label foreground color]]||The chart label foreground color | ||
| + | |valign="top"|chartLabelColor||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Labels|Labels above]]||Enable or disable displaying a summary label next to the segment (True | False). | |valign="top"|[[Chart Options#Labels|Labels above]]||Enable or disable displaying a summary label next to the segment (True | False). | ||
| + | |valign="top"|chartLabelsAbove||valign="top"|Boolean | ||
|- | |- | ||
|valign="top"|[[Chart Options#Labels|Legend labels]]||The chart legend labels | |valign="top"|[[Chart Options#Labels|Legend labels]]||The chart legend labels | ||
| + | |valign="top"|chartKeyLabels||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Tooltips|Tooltips]]||A comma separated list of tooltips that are passed to the delegate | |valign="top"|[[Chart Options#Tooltips|Tooltips]]||A comma separated list of tooltips that are passed to the delegate | ||
| + | |valign="top"|chartTooltips||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Appearance|Colors]]||A comma separated list of html-style colors (one for each segment) | |valign="top"|[[Chart Options#Appearance|Colors]]||A comma separated list of html-style colors (one for each segment) | ||
| + | |valign="top"|chartColors||valign="top"|Character | ||
|- | |- | ||
|valign="top"|[[Chart Options#Delegate|Delegate]]||An optional delegate to be called when segments of the chart are selected. By default the 'tooltip' for the segment selected will be used as a search key in any child sections. | |valign="top"|[[Chart Options#Delegate|Delegate]]||An optional delegate to be called when segments of the chart are selected. By default the 'tooltip' for the segment selected will be used as a search key in any child sections. | ||
| + | |valign="top"|chartDelegate||valign="top"|Character | ||
|- | |- | ||
|} | |} | ||
| Line 222: | Line 309: | ||
|valign="top"|[[UI Presentation Rules#Visible when|Visible when]]||Gadget is visible at runtime if specified expression evaluates to true. | |valign="top"|[[UI Presentation Rules#Visible when|Visible when]]||Gadget is visible at runtime if specified expression evaluates to true. | ||
|valign="top"|visibleWhen||valign="top"|Character | |valign="top"|visibleWhen||valign="top"|Character | ||
| + | |- | ||
| + | |valign="top"|[[UI Presentation Rules#Hidden at runtime|Hidden at runtime]]||Hide this formitem at runtime (True | False). | ||
| + | |valign="top"|hiddenAtRuntime||valign="top"|Boolean | ||
|- | |- | ||
|valign="top"|[[UI Presentation Rules#Display orientation|Display orientation]]||Display depending on mobile device orientation for Tablets and Phones. (Always | Portrait | Landscape) | |valign="top"|[[UI Presentation Rules#Display orientation|Display orientation]]||Display depending on mobile device orientation for Tablets and Phones. (Always | Portrait | Landscape) | ||
| Line 228: | Line 318: | ||
|valign="top"|[[UI Presentation Rules#Apply rules on change|Apply rules on change]]||Apply UI presentation rules (Visible when and Readonly when) when data is changed interactively or when navigating records (True | False). | |valign="top"|[[UI Presentation Rules#Apply rules on change|Apply rules on change]]||Apply UI presentation rules (Visible when and Readonly when) when data is changed interactively or when navigating records (True | False). | ||
|valign="top"|applyRulesOnChange||valign="top"|Boolean | |valign="top"|applyRulesOnChange||valign="top"|Boolean | ||
| + | |- | ||
| + | |valign="top"|[[UI Presentation Rules#Responsive UI width breakpoint|Responsive UI width breakpoint]]||The responsive UI visibility width breakpoint in Web/Mobile Apps. From v5.4. | ||
| + | |valign="top"|responsivewidthvisibility||valign="top"|Int | ||
| + | |- | ||
| + | |valign="top"|[[UI Presentation Rules#Responsive UI height breakpoint|Responsive UI height breakpoint]]||The responsive UI visibility height breakpoint in Web/Mobile Apps. From v5.4. | ||
| + | |valign="top"|responsiveheightvisibility||valign="top"|Int | ||
| + | |- | ||
| + | |valign="top"|[[UI Presentation Rules#Responsive UI minimum width|Responsive UI minimum width]]||The responsive UI minimum width in Web/Mobile Apps. From v5.4. | ||
| + | |valign="top"|responsiveminwidth||valign="top"|Int | ||
|- | |- | ||
|} | |} | ||
[[Category:Attributes|4 Chart Gadget]] | [[Category:Attributes|4 Chart Gadget]] | ||
| + | [[Category:Formitems]] | ||
Latest revision as of 04:20, 1 October 2020
Contents
Overview
Chart Gadgets can be loaded into a Form Section. They provide a quick and easy way to clearly and graphically communicate information about your data from the simplest pie or bar chart through to more sophisticated and complex graphs.

You build Apps in Lianja App Builder visually using the Page Builder.
If you have not yet done so please read Understanding the Lianja Architecture and also Understanding ART to better understand this article.
An App consists of pages. Pages are made up of Sections. Form sections are made up of FormItems. We call these collectively "UI Elements" or "Visual Elements".
Setting Attributes Declaratively
You adjust the appearance and behavior of each UI Element in the Attributes Tab of the App Inspector.
The attributes available consist of some common ones as well as some specific to the UI Element being inspected.
Getting and Setting Attributes Programmatically
The setAttribute(name, value) method can be used to set the value of an Attribute:
Lianja.get("pageid.sectionid.fieldid").setAttribute("caption","Formitem1")
Note: on the desktop, the shortened form setAttr(name,value) is also available.
The getAttribute(name) method can be used to get the value of an Attribute:
cTitle = Lianja.get("pageid.sectionid.fieldid").getAttribute("caption")
Note: on the desktop, the shortened form getAttr(name) is also available.
See Also
Chart Options, Charts Section Attributes, Data Visualization with Charts, Chart UI Framework Class
Demo Apps (included in the Lianja App Builder distribution):
- Lianja Tablet Web UI Demo (example_webapp1)
Attributes
Details
| Attribute | Description | Name | Type |
|---|---|---|---|
| Name | The name for this gadget (unique to the section) | id | Character |
| Full name | The full name for this gadget including its parent page and section, e.g. page1.section1.field1 | fullid | Character |
| Alias name | The alias name for this gadget | aliasid | Character |
| App Doc | The App Doc file for this gadget. This will be included in the App Doc when it is generated. | appdoc | Character |
| Tag | The tag for this gadget | tag | Character |
| Meta types | A comma separated list of metatype names | metatypes | Character |
| Custom Props | A ';' separated list of custom prop key pairs, e.g. name=barry;company=lianja From v5.3. |
customprops | Character |
| Type | The type of control: Gadget (readonly) | type | Character |
| Gadget type | The type of gadget: chart (readonly) | gadgetType | Character |
| Margin | Margin size around the gadget | gadgetMargin | Int |
| Fixed width | Fixed gadget width in pixels | gadgetFixedWidth | Int |
| Fixed height | Fixed gadget height in pixels | gadgetFixedHeight | Int |
| Inline | Render the gadget inline rather than it its own column (True | False) | gadgetInline | Boolean |
| Stretch width | Auto stretch the width of the gadget into the width of the section (True | False) | gadgetStretchWidth | Boolean |
| Desktop Margin Top | Adjust the top margin when laying out an inline gadget to line it up with others horizontally in desktop Apps. From v5.3. | gadgetpaddingtop | Int |
| Web Margin Top | Adjust the top margin when laying out an inline gadget to line it up with others horizontally in Web/Mobile Apps. From v5.3. | gadgetpaddingtopweb | Int |
Geometry
| Attribute | Description | Name | Type |
|---|---|---|---|
| Absolute | Enable or disable absolute positioning (True | False) | absolutePosition | Boolean |
| Top | Top position in pixels | absolutePositionY | Int |
| Left | Left position in pixels | absolutePositionX | Int |
| Width | Width in pixels | absolutePositionWidth | Int |
| Height | Height in pixels | absolutePositionHeight | Int |
| CSS style | CSS style (separate attributes with ; or use app:/filename.css) | cssStyle | Character |
Caption
| Attribute | Description | Name | Type |
|---|---|---|---|
| Caption | The caption for the gadget | caption | Character |
| Caption CSS style | The gadget caption CSS style (separate attributes with ';' or use app:/filename.css or specify CSS classes separated by spaces). | captionCSSstyle | Character |
| Background color | The background color for the caption | backColor | Character |
| Foreground color | The foreground color for the caption | foreColor | Character |
| Font | The font for the caption | captionFont | Character |
| Icon | The image for the caption (png | jpg | gif). Use app:/imagename.ext for app specific images. |
captionIcon | Character |
| Border width | The caption border width | captionBorderWidth | Int |
| Border color | The caption border color | captionBorderColor | Character |
| Transparency | Specify a transparency percentage from 0 to 100 | transparency | Int |
| Gradient colors | Render the caption color as a gradient (True | False) | captionGradient | Boolean |
| Gradient type | Specify the gradient type | captionGradientType | Int |
| Gradient start color | Gradient start color | captionFromColor | Character |
| Gradient end color | Gradient end color | captionToColor | Character |
Chart Options
| Attribute | Description | Name | Type |
|---|---|---|---|
| Graph type | (Select from a known chart type (Horizontal Bar | Vertical Bar | Line | Pie | Gantt | Bipolar | Funnel | Radar | Rose | Scatter | Radial Scatter | Thermometer | Waterfall | Vertical Progress Bar | Horizontal Progress Bar) | chartUrlType | Character |
| Width | The chart width | chartWidth | Int |
| Height | The chart height | chartHeight | Int |
| Left gutter | The chart left gutter width in pixels | chartGutterLeft | Int |
| Right gutter | The chart right gutter width in pixels | chartGutterRight | Int |
| Top gutter | The chart top gutter height in pixels | chartGutterTop | Int |
| Bottom gutter | The chart bottom gutter height in pixels | chartGutterBottom | Int |
| Background color | The color of the chart canvas as an html-like color | chartBackColor | Character |
| Shadow | Enable or disable 3D shadowing (True | False). | chartShadow | Boolean |
| Effects | Enable or disable special effects for displaying the chart (True | False). | chartEffects | Boolean |
| Gradient colors | Enable or disable gradient colors (True | False). | chartGradient | Boolean |
| Gradient start color | The start gradient color | chartGradientstart | Character |
| Gradient end color | The end gradient color | chartGradientend | Character |
| Title | The chart title | chartTitle | Character |
| Title foreground color | The chart title foreground color | chartTitleForeColor | Character |
| Title background color | The chart title background color | chartTitleBackColor | Character |
| Data | The comma separated list of chart data. For grouped data, separate the groups with a | character. | chartData | Character |
| Labels | The chart labels | chartLabels | Character |
| Label foreground color | The chart label foreground color | chartLabelColor | Character |
| Labels above | Enable or disable displaying a summary label next to the segment (True | False). | chartLabelsAbove | Boolean |
| Legend labels | The chart legend labels | chartKeyLabels | Character |
| Tooltips | A comma separated list of tooltips that are passed to the delegate | chartTooltips | Character |
| Colors | A comma separated list of html-style colors (one for each segment) | chartColors | Character |
| Delegate | An optional delegate to be called when segments of the chart are selected. By default the 'tooltip' for the segment selected will be used as a search key in any child sections. | chartDelegate | Character |
Other Options
| Attribute | Description | Name | Type |
|---|---|---|---|
| Hide header | Hide gadget header at runtime (True | False) | gadgetHideHeader | Boolean |
Permissions and Roles
| Attribute | Description | Name | Type |
|---|---|---|---|
| Read roles | A comma separated list of roles that can read (and view) the data. | permRead | Character |
| Update roles | A comma separated list of roles that can perform update operations on the data. | permUpdate | Character |
UI Presentation Rules
| Attribute | Description | Name | Type |
|---|---|---|---|
| Desktop | Include this gadget in a Desktop client (True | False). | desktopUI | Boolean |
| Web | Include this gadget in a Web client (True | False). | webUI | Boolean |
| Tablet | Include this gadget in a Tablet client (True | False). | tabletUI | Boolean |
| Phone | Include this gadget in a Phone client (True | False). | mobileUI | Boolean |
| UI States | UI states that affect this gadget. Specify multiple states as a comma separated list. | state | Character |
| Initial UI state | The initial UI state for this gadget. | uiStateInit | Character |
| Readonly when | Gadget is readonly at runtime if specified expression evaluates to true. | readonlyWhen | Character |
| Visible when | Gadget is visible at runtime if specified expression evaluates to true. | visibleWhen | Character |
| Hidden at runtime | Hide this formitem at runtime (True | False). | hiddenAtRuntime | Boolean |
| Display orientation | Display depending on mobile device orientation for Tablets and Phones. (Always | Portrait | Landscape) | displayOrientation | Character |
| Apply rules on change | Apply UI presentation rules (Visible when and Readonly when) when data is changed interactively or when navigating records (True | False). | applyRulesOnChange | Boolean |
| Responsive UI width breakpoint | The responsive UI visibility width breakpoint in Web/Mobile Apps. From v5.4. | responsivewidthvisibility | Int |
| Responsive UI height breakpoint | The responsive UI visibility height breakpoint in Web/Mobile Apps. From v5.4. | responsiveheightvisibility | Int |
| Responsive UI minimum width | The responsive UI minimum width in Web/Mobile Apps. From v5.4. | responsiveminwidth | Int |